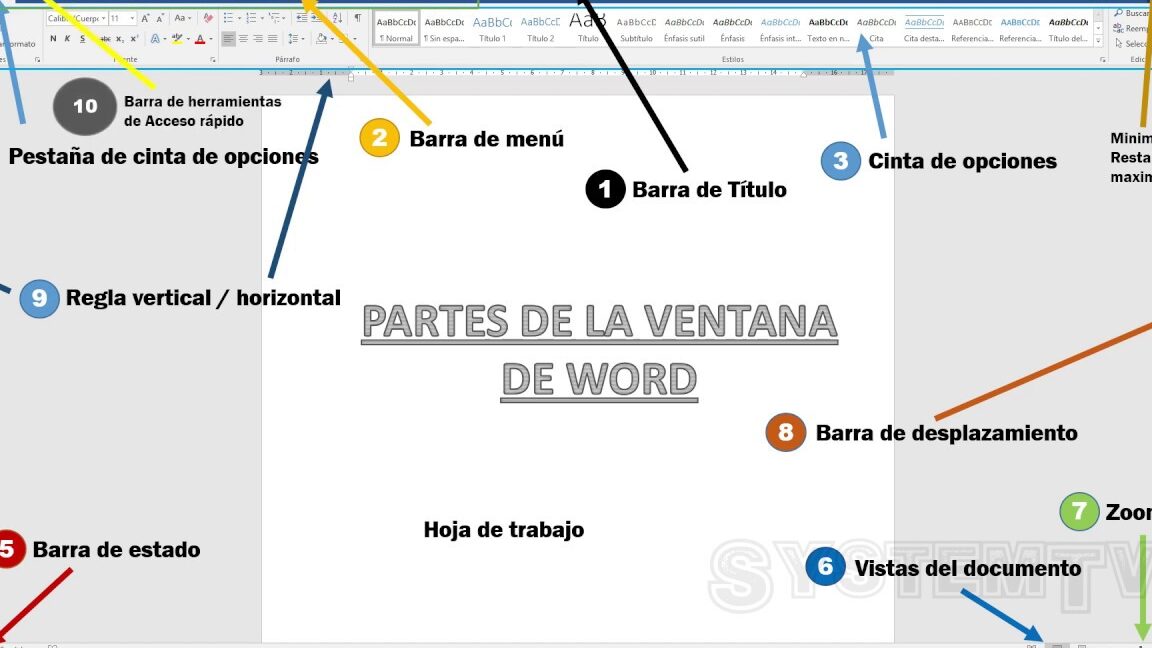
Barra de menús: Navega fácilmente por tu aplicación con nuestra barra horizontal
La barra de menús es una herramienta esencial en cualquier aplicación, ya que proporciona una forma fácil y rápida de navegar por sus diferentes secciones y funciones. Con nuestra barra horizontal, podrás acceder a todas las opciones de tu aplicación de manera intuitiva y eficiente. Ya sea que estés utilizando un software de edición de fotos, una plataforma de diseño gráfico o cualquier otra aplicación, nuestra barra de menús te permitirá moverte sin problemas y encontrar lo que necesitas con solo un par de clics. No pierdas tiempo buscando en los menús desplegables, prueba nuestra barra de menús y descubre lo fácil que puede ser navegar por tu aplicación.
Cómo hacer un menú horizontal con CSS
Para crear un menú horizontal con CSS, se pueden seguir algunos pasos sencillos. En primer lugar, se debe crear una estructura básica en HTML utilizando listas desordenadas
- y elementos de lista
- . Estos elementos de lista serán los enlaces del menú.
Luego, se puede aplicar estilos CSS para convertir esta estructura en un menú horizontal. Se puede utilizar la propiedad display: inline-block; para que los elementos de lista se muestren en línea en lugar de en bloque. Además, se pueden ajustar los márgenes y el padding para darle el aspecto deseado al menú.
Es importante destacar que se pueden utilizar selectores CSS para aplicar estilos específicos a diferentes partes del menú. Por ejemplo, se puede utilizar un selector de clase para cambiar el color de fondo de los elementos de lista cuando se pasa el cursor sobre ellos.
Una vez que se haya aplicado los estilos CSS necesarios, el menú horizontal estará listo para ser utilizado en una página web. Es importante tener en cuenta que se puede personalizar aún más el menú según las necesidades y preferencias del proyecto.
En resumen, crear un menú horizontal con CSS es una tarea relativamente sencilla que requiere conocimientos básicos de HTML y CSS. Con algunos ajustes en la estructura y estilos, se puede lograr un menú atractivo y funcional para mejorar la navegación de un sitio web.
¿Qué otros elementos o funcionalidades te gustaría aprender a implementar en tu página web?
Qué función tiene la barra de menú
La barra de menú es una parte fundamental de la interfaz de usuario de cualquier aplicación o programa de software. Su función principal es proporcionar acceso rápido y organizado a las diferentes opciones y funcionalidades que ofrece el programa.
En el contexto del desarrollo web, la barra de menú se implementa comúnmente utilizando el lenguaje de marcado HTML. Se utiliza la etiqueta
Cómo se llama la barra de navegación
La barra de navegación en HTML se conoce como navbar. Es un elemento fundamental en la estructura de una página web, ya que proporciona a los usuarios una forma sencilla y visualmente atractiva de navegar por el sitio.
La etiqueta HTML utilizada para crear una barra de navegación es nav. Dentro de esta etiqueta, se pueden incluir enlaces a diferentes secciones del sitio utilizando la etiqueta a. Cada enlace se muestra como un elemento de la barra de navegación y al hacer clic en ellos, el usuario es redirigido a la página correspondiente.
Además de los enlaces, es común incluir otros elementos en la barra de navegación, como un logotipo de la marca o el nombre del sitio web. Estos elementos suelen estar ubicados en el lado izquierdo de la barra de navegación.
Para dar estilo a la barra de navegación, se pueden utilizar hojas de estilo CSS. Se pueden cambiar colores, tamaños de fuente, alineaciones y otros aspectos visuales para adaptar la barra de navegación al diseño global del sitio web.
La barra de navegación es una parte esencial de la experiencia del usuario en un sitio web. Una buena estructura y organización de los enlaces permite a los usuarios encontrar fácilmente la información que están buscando. Además, una barra de navegación bien diseñada y atractiva visualmente puede mejorar la impresión general del sitio web y ayudar a mantener a los usuarios comprometidos.
¿Qué otros elementos crees que son importantes incluir en una barra de navegación? ¿Has encontrado alguna vez una barra de navegación confusa o difícil de usar en un sitio web?
Esperamos que este artículo te haya sido útil para entender cómo utilizar la barra de menús de manera eficiente y navegar fácilmente por tu aplicación. Recuerda que la barra horizontal es una herramienta clave para acceder rápidamente a las diferentes funciones y características de tu aplicación. ¡No dudes en utilizarla y aprovechar al máximo la experiencia de uso!
¡Hasta pronto y feliz navegación!















Post Comment