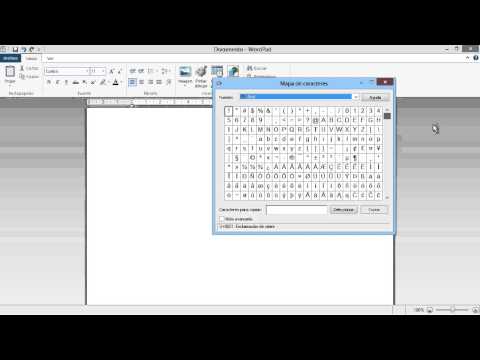
Caracteres especiales accesibles a través de Mapa de caracteres en Accesorios
El Mapa de caracteres en Accesorios es una herramienta muy útil para acceder a una amplia variedad de caracteres especiales en tu computadora. Estos caracteres especiales pueden ser utilizados en diferentes contextos, como en la redacción de documentos, la creación de gráficos o incluso en el diseño de páginas web. En este artículo, exploraremos cómo utilizar el Mapa de caracteres en Accesorios para acceder a estos caracteres especiales y cómo pueden mejorar tus proyectos.
Cuáles son los caracteres especiales
Los caracteres especiales son aquellos que no se pueden representar directamente en un documento HTML, ya que tienen un significado especial en el lenguaje de marcado. Para poder utilizar estos caracteres en un documento HTML, es necesario utilizar entidades HTML.
Algunos ejemplos de caracteres especiales comunes son:
– El símbolo de ampersand (&), que se utiliza para representar el inicio de una entidad HTML.
– El símbolo de menor que (), que se utiliza para representar el final de una etiqueta HTML.
– El símbolo de comillas dobles («) y comillas simples (‘).
Para representar estos caracteres especiales en un documento HTML, se utiliza el siguiente formato: seguido del código numérico de la entidad y finalizando con un punto y coma (;). Por ejemplo, para representar el símbolo de ampersand, se utiliza &.
Es importante tener en cuenta que algunos caracteres especiales tienen un significado especial en ciertos contextos dentro de un documento HTML. Por ejemplo, el símbolo de ampersand se utiliza para representar entidades HTML, por lo que si se quiere utilizar el símbolo de ampersand en sí mismo, debe ser representado como &.
En resumen, los caracteres especiales en HTML deben ser representados utilizando entidades HTML para poder ser mostrados correctamente en un documento. Es importante conocer y utilizar estas entidades para evitar problemas de interpretación en el navegador.
En conclusión, los caracteres especiales son una parte importante del lenguaje HTML y es necesario conocer cómo representarlos adecuadamente en un documento. Además, es importante tener en cuenta el contexto en el que se utilizan estos caracteres para evitar confusiones y errores de interpretación.
Cuál es la función del mapa de caracteres
El mapa de caracteres es una herramienta fundamental en el ámbito de la informática y la programación. Su función principal es establecer una correspondencia entre los códigos numéricos y los caracteres que se utilizan en un determinado sistema o lenguaje de programación.
En el contexto del formato HTML, el mapa de caracteres es especialmente relevante para asegurar que los caracteres especiales, como las comillas, los signos de puntuación y los símbolos, sean interpretados correctamente por los navegadores web. Esto es crucial para garantizar la legibilidad y la coherencia de los contenidos en línea.
En el desarrollo de una página web, es común utilizar el mapa de caracteres para representar caracteres acentuados, caracteres especiales y símbolos en el código HTML. Por ejemplo, si se desea incluir una letra con acento en una página web, se puede utilizar el código correspondiente del mapa de caracteres para asegurarse de que el navegador interprete correctamente ese carácter y lo muestre correctamente en la página.
Es importante destacar que el mapa de caracteres puede variar dependiendo del sistema operativo, la codificación de caracteres utilizada y el lenguaje de programación. Por lo tanto, es fundamental tener en cuenta estas consideraciones al trabajar con caracteres especiales en un proyecto de desarrollo web.
La función del mapa de caracteres en HTML es esencial para garantizar la correcta visualización de los caracteres especiales en una página web. Sin él, los contenidos podrían aparecer distorsionados o ilegibles. Por lo tanto, es necesario comprender y utilizar adecuadamente el mapa de caracteres para asegurar la calidad y la coherencia de los contenidos en línea.
En resumen, el mapa de caracteres desempeña un papel crucial en la correcta interpretación y visualización de los caracteres especiales en HTML. Su conocimiento y uso adecuado son fundamentales para garantizar la calidad y la coherencia de los contenidos en línea. ¿Te gustaría saber más sobre el mapa de caracteres y su importancia en el desarrollo web?
Cómo obtener el mapa de caracteres
El mapa de caracteres es una herramienta muy útil para aquellos que trabajan con lenguajes y símbolos especiales en sus proyectos de desarrollo web. En HTML, se puede obtener el mapa de caracteres utilizando la etiqueta <map>, que permite asignar un código numérico a cada caracter especial.
Para obtener el mapa de caracteres en formato HTML, puedes seguir los siguientes pasos:
1. Abre un editor de texto o un programa de desarrollo web.
2. Crea un nuevo archivo HTML.
3. Dentro del archivo HTML, agrega la etiqueta <map> junto con su atributo name, que será el nombre que le asignarás al mapa de caracteres.
4. Dentro de la etiqueta <map>, agrega las etiquetas <area> para cada caracter especial que desees incluir en el mapa.
5. Dentro de cada etiqueta <area>, utiliza el atributo shape para definir la forma del área y el atributo coords para definir las coordenadas que delimitan el área.
6. Asigna un código numérico a cada caracter especial utilizando el atributo href. Por ejemplo, si deseas asignar el código numérico 8364 al símbolo del euro, puedes utilizar <area shape=»rect» coords=»0,0,10,10″ href=»€»>.
7. Guarda el archivo HTML con un nombre relevante.
Utilizando este método, podrás obtener el mapa de caracteres en formato HTML y utilizarlo en tus proyectos web para mostrar símbolos especiales correctamente.
La obtención del mapa de caracteres en formato HTML es una tarea sencilla que puede facilitar el trabajo con lenguajes y símbolos especiales en el desarrollo web. No obstante, es importante recordar que cada caracter especial tiene su propio código numérico y debe ser asignado correctamente en el mapa de caracteres. Mantener un mapa de caracteres actualizado puede ayudarnos a evitar problemas de visualización en nuestros proyectos web.
¿Tienes alguna duda sobre cómo obtener el mapa de caracteres en formato HTML? Estoy aquí para ayudarte y discutir cualquier aspecto relacionado con la electrónica y el desarrollo web.
Espero que este artículo sobre «Caracteres especiales accesibles a través de Mapa de caracteres en Accesorios» haya sido útil y haya proporcionado información valiosa sobre cómo acceder a estos caracteres especiales. Recuerda que el Mapa de caracteres es una herramienta útil para añadir símbolos y caracteres especiales a tus documentos. Si tienes alguna pregunta adicional, no dudes en dejar un comentario. ¡Hasta la próxima!















Post Comment