Cómo crear un salto de línea en HTML
Crear un salto de línea en HTML es una tarea sencilla pero fundamental para dar estructura y claridad a tu código. En este artículo te explicaremos de forma clara y concisa cómo lograrlo, para que puedas mejorar la presentación de tus páginas web. ¡Sigue leyendo para descubrir todos los detalles!
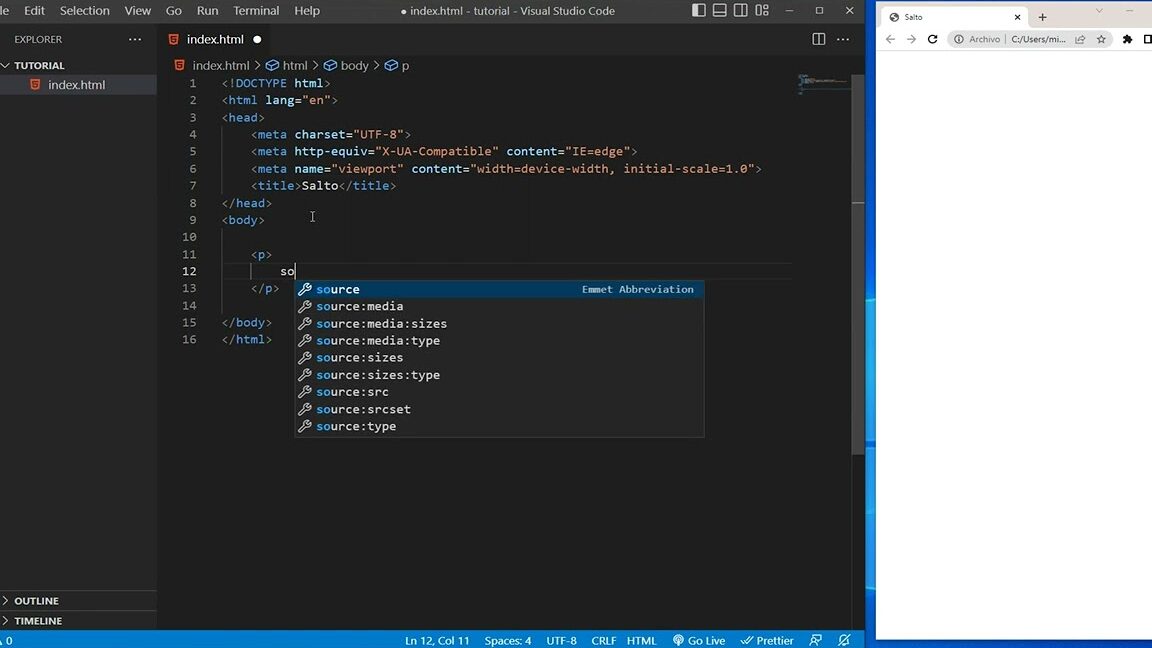
Cómo insertar un salto de línea en HTML
Cómo insertar un salto de línea en HTML
En HTML, para insertar un salto de línea se utiliza la etiqueta <br>. Esta etiqueta no tiene una etiqueta de cierre ya que es un elemento vacío, lo que significa que no tiene contenido. Simplemente se coloca en el lugar donde se desea que ocurra el salto de línea.
Es importante tener en cuenta que el uso excesivo de la etiqueta <br> para crear espacios en blanco o separaciones entre elementos no es una buena práctica de codificación, ya que en HTML se recomienda utilizar CSS para el espaciado y la presentación.
Otra forma de realizar saltos de línea es utilizando el elemento de bloque <p> para párrafos, que por defecto incluye un espacio entre párrafos. También se pueden utilizar márgenes y padding en CSS para controlar los espacios entre elementos.
Truco sencillo: Cómo hacer un salto de línea en código
Para hacer un salto de línea en código, simplemente se utiliza la etiqueta HTML
. Esta etiqueta es una forma sencilla de generar un salto de línea sin necesidad de utilizar párrafos completos.
¿Cómo utilizar la etiqueta
?
Simplemente debes insertar
en el lugar donde deseas que se produzca el salto de línea. Por ejemplo:
«`
Este es un texto.
Este texto estará en la línea siguiente.
«`
Consejos adicionales:
– Es importante recordar que la etiqueta
no requiere de un cierre, ya que es una etiqueta de autocierra.
– Aunque es una forma rápida de generar saltos de línea, se recomienda utilizarla con moderación para mantener el código limpio y legible.
– En algunos casos, dependiendo del contexto, puede ser más adecuado utilizar otras técnicas de formato como párrafos o márgenes CSS en lugar de múltiples etiquetas
.
¡Espero que este truco sencillo te sea de utilidad en tus proyectos de codificación!
El arte de insertar un salto de línea en tu texto
Un salto de línea en un texto puede lograrse en HTML mediante el uso de la etiqueta
. Esta etiqueta es una forma sencilla de crear un salto de línea sin generar un nuevo párrafo. Es especialmente útil cuando se desea separar visualmente dos líneas de texto sin dejar un espacio en blanco tan grande como el que se produce al crear un nuevo párrafo.
- Para insertar un salto de línea en HTML, simplemente se coloca la etiqueta
en el lugar donde se desea que ocurra el salto. Por ejemplo: «Este es un texto.
Y esta es la línea siguiente.» - Cabe mencionar que la etiqueta
no tiene etiqueta de cierre, ya que es una etiqueta de «autocierre».
¡Y así, con este truco tan sencillo, podrás dejar a tus amigos programadores boquiabiertos cuando les muestres tus saltos de línea en HTML! ¡Nunca subestimes el poder de un buen salto de línea en el mundo digital! 😉🚀¡A seguir creando contenido con ese flow! ¡Nos vemos en la próxima entrada de Polaridades!















Post Comment