Cómo utilizar la barra de desplazamiento en ventanas y cuadros de lista
La barra de desplazamiento es una herramienta fundamental en las ventanas y cuadros de lista para facilitar la navegación y visualización de contenido. En este artículo, aprenderemos cómo utilizar de manera efectiva la barra de desplazamiento en diferentes aplicaciones y cómo aprovechar al máximo sus funcionalidades. Desde desplazarse vertical u horizontalmente, hasta hacer zoom en el contenido, descubriremos todas las posibilidades que nos ofrece esta herramienta. Ya sea que estemos navegando por una página web, revisando un documento extenso o explorando una lista de opciones, conocer el funcionamiento de la barra de desplazamiento nos ayudará a optimizar nuestra experiencia de usuario. ¡Comencemos!
Cómo se utiliza la barra de desplazamiento
La barra de desplazamiento es un elemento fundamental en la navegación web. A través de ella, los usuarios pueden desplazarse vertical u horizontalmente por un contenido que no cabe completamente en la pantalla.
En HTML, se utiliza la etiqueta para crear una barra de desplazamiento. Esta etiqueta se encuentra dentro de un contenedor, como por ejemplo un div, y se define su tamaño y posición mediante atributos CSS.
Para utilizar la barra de desplazamiento, simplemente se debe hacer clic y arrastrarla hacia arriba o hacia abajo, o hacia la derecha o hacia la izquierda si es una barra de desplazamiento horizontal. También se puede utilizar la rueda del ratón para desplazarse.
Es importante destacar que la barra de desplazamiento solo aparecerá si el contenido excede el tamaño del contenedor. Si el contenido es lo suficientemente pequeño como para caber en la pantalla, la barra de desplazamiento no será visible.
En conclusión, la barra de desplazamiento es una herramienta efectiva para navegar por contenido extenso en una página web. Su uso es sencillo y permite acceder a información que no cabe completamente en la pantalla. ¿Has utilizado alguna vez la barra de desplazamiento en tus experiencias de navegación?
Cuándo se presenta la barra de desplazamiento en la ventana
La barra de desplazamiento en una ventana se presenta cuando el contenido de dicha ventana no cabe completamente dentro de su área visible. Esto ocurre cuando el contenido es más largo o más ancho que el tamaño establecido para la ventana.
En el caso de la barra de desplazamiento vertical, se activa cuando el contenido de la ventana se extiende más allá de su altura establecida. Esto permite al usuario desplazarse hacia arriba o hacia abajo para ver el contenido completo.
Por otro lado, la barra de desplazamiento horizontal se activa cuando el contenido de la ventana se extiende más allá de su ancho establecido. Esto permite al usuario desplazarse hacia la izquierda o hacia la derecha para ver el contenido completo.
Es importante señalar que la aparición de la barra de desplazamiento puede variar dependiendo del navegador y del sistema operativo utilizado. Algunos navegadores pueden mostrar automáticamente la barra de desplazamiento, mientras que otros requieren que el usuario interactúe con la ventana para que aparezca.
En resumen, la barra de desplazamiento en una ventana se presenta cuando el contenido excede las dimensiones establecidas para dicha ventana. Es una herramienta fundamental para permitir al usuario ver y acceder a todo el contenido disponible.
¿Has tenido alguna vez algún problema con la barra de desplazamiento en una ventana? ¿Cuál crees que es la mejor forma de manejarla para brindar una buena experiencia de usuario?
Qué contiene la barra de desplazamiento
La barra de desplazamiento es un elemento fundamental en la interfaz de usuario de las páginas web. En HTML, se implementa utilizando la etiqueta ««« y permite desplazarse vertical u horizontalmente a través del contenido de una página cuando este no cabe completamente en la ventana del navegador.
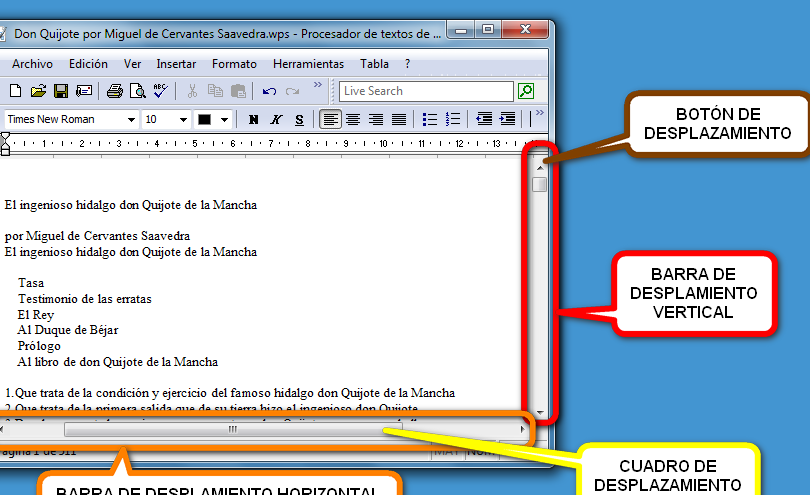
La barra de desplazamiento contiene varios elementos importantes. En primer lugar, encontramos el «`thumb«`, que es la parte móvil de la barra que se desplaza cuando arrastramos el cursor del ratón. Este elemento representa la posición actual del contenido en relación con la ventana del navegador.
También tenemos los «`buttons«`, que son las flechas ubicadas en los extremos de la barra de desplazamiento. Estos botones permiten al usuario desplazarse una unidad hacia arriba, abajo, izquierda o derecha.
Además, la barra de desplazamiento puede mostrar información adicional, como el tamaño total del contenido y la posición actual del «`thumb«`. Esta información se muestra a través de los «`track«`, que son las áreas a los lados de la barra donde se desplaza el «`thumb«`.
Es importante destacar que la apariencia y el comportamiento de la barra de desplazamiento pueden variar dependiendo del navegador y del sistema operativo utilizado. Sin embargo, en HTML se pueden aplicar estilos personalizados utilizando CSS para adaptarla al diseño de la página.
La barra de desplazamiento es una herramienta fundamental para navegar por el contenido extenso en las páginas web. Nos permite acceder a la información que no se encuentra visible en la ventana del navegador. Además, también nos indica la posición actual del contenido, lo que facilita la navegación y la orientación dentro de una página.
En resumen, la barra de desplazamiento es un elemento esencial en la interfaz de usuario de las páginas web. Nos permite desplazarnos vertical u horizontalmente a través del contenido y ofrece información sobre la posición actual del contenido en relación con la ventana del navegador. Su apariencia y comportamiento pueden variar, pero su función principal es facilitar la navegación por el contenido extenso. ¿Qué opinas sobre la barra de desplazamiento en las páginas web? ¿Crees que es una herramienta útil o crees que debería mejorarse de alguna manera?
Espero que esta guía te haya sido útil para aprender a utilizar la barra de desplazamiento en ventanas y cuadros de lista. Recuerda que puedes aplicar estos conocimientos en tus proyectos web para mejorar la experiencia de usuario. Si tienes alguna pregunta o comentario, no dudes en dejarlo en la sección de comentarios. ¡Hasta pronto!















Post Comment