Divide la ventana en dos partes: Cómo utilizar la barra de división en el Administrador de archivos
En el mundo de la tecnología y la informática, el Administrador de archivos es una herramienta fundamental para organizar y gestionar nuestros archivos y carpetas. Una de las funcionalidades más útiles que nos ofrece es la posibilidad de dividir la ventana en dos partes, lo que nos permite visualizar y trabajar con dos ubicaciones diferentes al mismo tiempo. En este artículo, te enseñaremos cómo utilizar la barra de división en el Administrador de archivos, para aprovechar al máximo esta característica y mejorar tu productividad. ¡Sigue leyendo para descubrir cómo hacerlo!
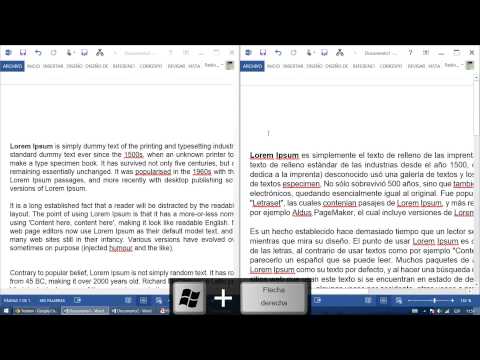
Cómo dividir pantalla en 2 ventanas
La capacidad de dividir la pantalla en dos ventanas es una característica muy útil para aquellos que necesitan realizar múltiples tareas en su computadora. Afortunadamente, esto se puede lograr fácilmente utilizando el lenguaje de marcado HTML.
Para dividir la pantalla en dos ventanas en HTML, podemos utilizar el elemento
Por ejemplo, podemos utilizar el siguiente código HTML:
«`html
«`
En este código, hemos definido dos
Una vez que hayamos definido el contenido de cada ventana, podemos personalizarlo aún más utilizando CSS para ajustar el tamaño, el color de fondo, la fuente, etc. Esto nos brinda la flexibilidad de adaptar las ventanas a nuestras necesidades específicas.
Recuerda que este es solo un ejemplo básico de cómo dividir la pantalla en dos ventanas utilizando HTML. Existen otras formas más avanzadas y flexibles de hacerlo utilizando frameworks como Bootstrap, que ofrecen opciones de diseño responsivo y más sofisticadas.
Espero que esta información te sea útil para aprovechar al máximo tu experiencia de navegación y trabajo en tu computadora. ¡No dudes en explorar más sobre este tema y compartir tus propias experiencias y consejos con la comunidad!
Cómo dividir la pantalla en 2 partes
Para dividir la pantalla en dos partes en HTML, puedes utilizar la propiedad CSS llamada «display: flex». Esta propiedad permite crear un contenedor flexible que puede albergar dos elementos secundarios en una misma línea.
Para lograr esto, primero debes crear un contenedor principal utilizando la etiqueta
A continuación, debes agregar los elementos secundarios dentro del contenedor principal utilizando la etiqueta
Para asegurarte de que los elementos secundarios ocupen el espacio adecuado dentro del contenedor principal, puedes utilizar la propiedad CSS «flex: 1» en cada uno de ellos. Esto permitirá que ambos elementos ocupen el mismo ancho dentro del contenedor.
Un ejemplo de código HTML para dividir la pantalla en dos partes sería el siguiente:
Recuerda que puedes personalizar el estilo de cada parte utilizando CSS adicional, como colores de fondo, márgenes y bordes, según tus necesidades.
Reflexión: Dividir la pantalla en dos partes es una funcionalidad muy útil en muchos casos, ya sea para comparar información, trabajar en dos tareas al mismo tiempo o simplemente para tener una mayor organización visual. La flexibilidad que ofrece HTML y CSS nos permite crear diseños personalizados y adaptados a nuestras necesidades. ¿Qué otros trucos o técnicas de diseño en HTML te gustaría aprender?
Cómo dividir una ventana a la mitad
Para dividir una ventana a la mitad en HTML, se puede utilizar el elemento
Para lograr esto, se pueden utilizar estilos CSS para definir el ancho, la altura y otros atributos de los elementos
«`html
.container {
width: 100%;
}
.left {
width: 50%;
float: left;
}
.right {
width: 50%;
float: right;
}
«`
Este código CSS establece que el contenedor principal ocupe el 100% del ancho disponible, mientras que los elementos hijos se dividen en 50% cada uno. La propiedad «float» se utiliza para alinear los elementos a la izquierda y derecha respectivamente.
Es importante mencionar que este método de dividir una ventana a la mitad en HTML puede variar dependiendo de la estructura y los estilos específicos de tu página web. Se recomienda adaptar el código según las necesidades y requisitos particulares.
En resumen, dividir una ventana a la mitad en HTML puede lograrse utilizando el elemento
Espero que este artículo te haya sido útil para aprender a utilizar la barra de división en el Administrador de archivos y dividir la ventana en dos partes. Si tienes alguna pregunta o comentario, no dudes en dejarlo a continuación. ¡Hasta la próxima!















Post Comment