La guía definitiva para crear tablas de colores en HTML: Descarga el PDF
Bienvenidos a Polaridades, el blog donde exploramos las diversas facetas del diseño web y la programación. En esta ocasión, nos complace presentarles «La guía definitiva para crear tablas de colores en HTML: Descarga el PDF». Si eres un apasionado del diseño y quieres aprender a utilizar colores de forma eficiente en tus proyectos web, esta guía es para ti. Descubre cómo seleccionar la paleta perfecta, combinar colores de manera armoniosa y dar vida a tus tablas con HTML. ¡Prepárate para sumergirte en el fascinante mundo cromático del diseño web!
Todo lo que necesitas saber sobre los documentos HTML en formato PDF
Los documentos HTML en formato PDF son una herramienta muy útil en el mundo digital. Permiten presentar información de manera visualmente atractiva y fácil de leer, manteniendo la estructura y el diseño original del documento HTML. A continuación, te explicaremos todo lo que necesitas saber sobre estos documentos.
1. ¿Qué es un documento HTML en formato PDF?
Un documento HTML en formato PDF es una versión en formato PDF de un archivo HTML. El formato PDF, que significa Portable Document Format, es un formato de archivo desarrollado por Adobe Systems que permite presentar documentos de forma independiente del software, el hardware y el sistema operativo utilizados para crearlos. Los documentos HTML en formato PDF conservan la estructura del archivo HTML original, así como los estilos y el diseño visual.
2. ¿Cómo se crea un documento HTML en formato PDF?
Existen diversas formas de crear un documento HTML en formato PDF. Algunas herramientas y programas permiten convertir directamente un archivo HTML a formato PDF. También es posible utilizar un software de diseño o edición de documentos PDF para importar el archivo HTML y guardarlo en formato PDF.
3. ¿Cuáles son las ventajas de utilizar documentos HTML en formato PDF?
Los documentos HTML en formato PDF ofrecen varias ventajas. En primer lugar, preservan la estructura y el diseño original del archivo HTML, lo que facilita la lectura y comprensión del contenido. Además, el formato PDF es ampliamente compatible y se puede visualizar en diferentes dispositivos y sistemas operativos. También es posible realizar búsquedas de texto dentro del documento PDF y agregar marcadores para facilitar la navegación.
4. ¿Cómo se visualiza un documento HTML en formato PDF?
Para visualizar un documento HTML en formato PDF, es necesario tener instalado un programa o lector de archivos PDF en el dispositivo. Algunos de los lectores de PDF más populares incluyen Adobe Acrobat Reader, Foxit Reader y Nitro Reader. Estos programas permiten abrir y leer documentos PDF, así como realizar acciones adicionales como realizar anotaciones, resaltar texto y realizar búsquedas.
5. ¿Cómo se comparten los documentos HTML en formato PDF?
Los documentos HTML en formato PDF se pueden compartir de varias formas. Se pueden enviar por correo electrónico como archivo adjunto, subir a plataformas de almacenamiento en la nube como Google Drive o Dropbox, o publicar en sitios web para que los usuarios puedan descargarlos.
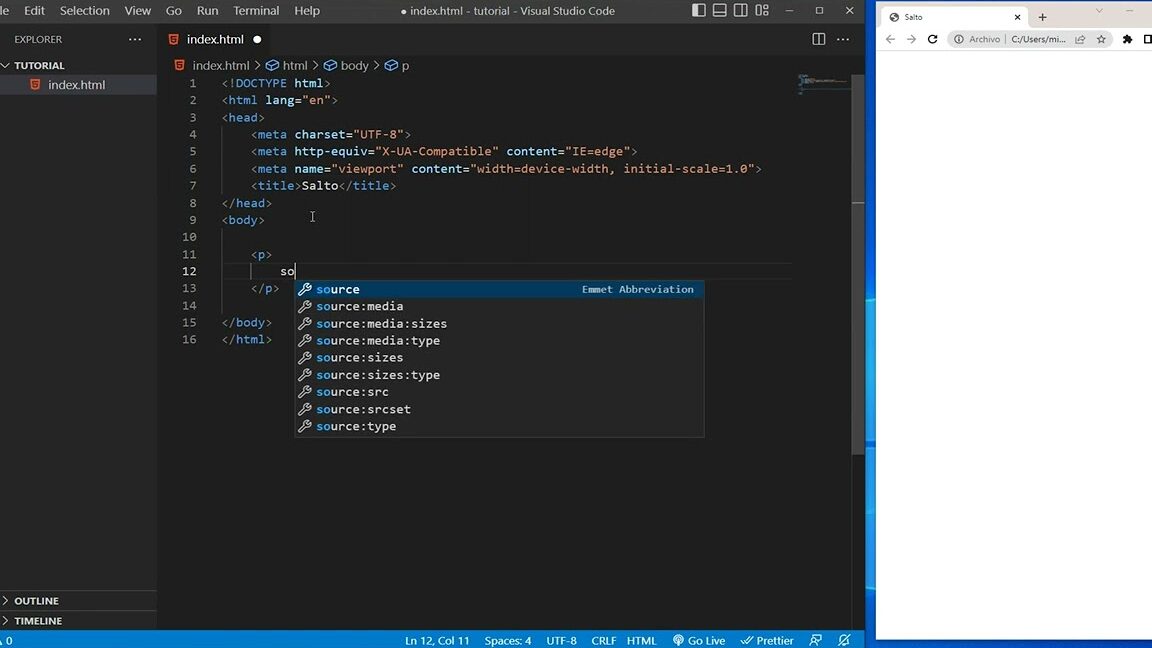
Guía paso a paso para crear una tabla en HTML
Crear una tabla en HTML es una tarea fundamental para cualquier desarrollador web. Las tablas nos permiten organizar y presentar datos de manera estructurada y legible. A continuación, te mostraré los pasos necesarios para crear una tabla en HTML.
1. Definir la estructura de la tabla: Para comenzar, debemos definir la estructura básica de la tabla. Utilizaremos la etiqueta <table> para indicar el inicio y el fin de la tabla. Dentro de esta etiqueta, agregaremos las filas y las celdas de la tabla.
2. Agregar filas: Las filas se crean con la etiqueta <tr>.
<td>.
3. Agregar celdas: Las celdas se crean con la etiqueta <td>. Dentro de cada celda, podremos agregar el contenido que deseemos, como texto, imágenes o enlaces. Podemos utilizar también las etiquetas de formato HTML para resaltar ciertas partes del contenido, como negritas, cursivas o subrayados.
4. Definir el encabezado de la tabla: Si deseamos que la primera fila de la tabla sea el encabezado, utilizaremos la etiqueta <th> en lugar de <td>. Esto hará que el texto dentro de la celda se muestre en negrita y centrado por defecto.
5. Estilizar la tabla: Si queremos darle estilo a nuestra tabla, podemos utilizar CSS. Podemos aplicar estilos a la tabla en sí misma, a las filas, a las celdas o a cualquier elemento dentro de la tabla. Podemos cambiar los colores de fondo, los tamaños de fuente, los márgenes, entre otros aspectos.
6. Agregar atributos a la tabla: Además de la estructura básica, podemos agregar atributos a la etiqueta <table> para especificar características adicionales de la tabla. Por ejemplo, podemos indicar el ancho de la tabla, el espacio entre las celdas o si deseamos que haya bordes visibles.
7. Finalizar la tabla: Una vez que hayamos agregado todas las filas y celdas necesarias, cerraremos la etiqueta <table> para finalizar la tabla.
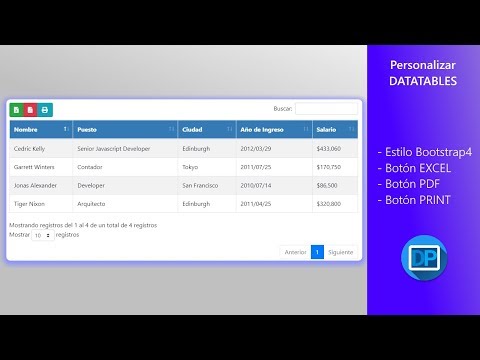
Mejora la apariencia de tus tablas en HTML con colores vibrantes
Si estás buscando una forma de mejorar la apariencia de las tablas en tus páginas web, una excelente opción es utilizar colores vibrantes para resaltar la información y hacerla más atractiva visualmente. En este artículo, te mostraré cómo puedes lograrlo utilizando HTML y algunas técnicas de diseño.
En primer lugar, es importante tener en cuenta que el uso de colores vibrantes puede ser efectivo siempre y cuando se utilice de manera equilibrada. Es recomendable combinar colores vibrantes con colores más neutros para evitar sobrecargar visualmente la tabla.
Una forma sencilla de añadir colores vibrantes a tus tablas es utilizando la propiedad CSS «background-color» en las celdas. Por ejemplo, si quieres resaltar una fila en particular, puedes aplicar un color vibrante a todas las celdas de esa fila. Para ello, puedes utilizar el atributo «style» dentro de la etiqueta
o , y especificar el color que deseas utilizar.Otra opción interesante es utilizar la propiedad «background» con un gradiente de colores vibrantes. Esto le dará a tus tablas un aspecto más moderno y atractivo. Puedes crear un gradiente utilizando CSS y aplicarlo a la tabla o a las celdas específicas que deseas resaltar.
Además de los colores vibrantes, también puedes utilizar otros elementos de diseño para mejorar la apariencia de tus tablas. Por ejemplo, puedes utilizar negrita para resaltar encabezados o información importante dentro de las celdas. Para ello, simplemente encierra el texto que deseas resaltar entre las etiquetas y .
Si necesitas organizar la información de manera más clara, puedes utilizar listados con viñetas. Para ello, puedes utilizar la etiqueta
- para crear una lista desordenada y la etiqueta
- para cada elemento de la lista.
Recuerda que en el diseño de tus tablas, es importante tener en cuenta la legibilidad y la accesibilidad. Asegúrate de que los colores que elijas no dificulten la lectura y que cumplan con los estándares de contraste recomendados.
¡No te preocupes, amigo! Aquí tienes el desenlace de nuestro artículo sobre la guía definitiva para crear tablas de colores en HTML. ¡Espero que hayas tomado notas o tengas un buen marcador porque esto es oro puro!
Ahora que eres todo un experto en la materia, podrás impresionar a tus amigos con tus diseños web llenos de colores vibrantes. ¡Olvídate de las aburridas tablas en blanco y negro de antes! Con nuestras instrucciones, tus páginas serán más brillantes que una discoteca de los años 80.
Así que ya sabes, descarga el PDF y ponte manos a la obra. ¡Conviértete en el Picasso del HTML y deja que tus páginas web sean la envidia de todos! Y si te encuentras con algún problema, no dudes en volver a Polaridades, donde siempre estaremos dispuestos a ayudarte.
¡Hasta la próxima, artista del código!




















Post Comment